I love to incorporate the details of a Style Guide into the UI Libraries that I deliver in front-end web projects. A Style Guide provides developers with guidance on the iconography, fonts, spacing, block formats, etc. for content that will be displayed on a web page. It brings consistency to what the developers are to deliver on the interface. The guide also helps with building simple and complex components by giving us a set of styles to adhere to while building these all-important pieces. Let’s denote what important content should be part of a good Style Guide.
- General Guidelines – Succinct instructions on how to leverage the SCSS code or CSS classes within the project. The Dos and Don’ts of naming and style conventions used in the guide.
- Logo – Usage of the main logo in the application, as well as the color and size variants.
- Colors – Description of the main brand colors and variants.
- Spacing – Helper CSS classes used for padding and margins that fill up empty space and position elements.
- Alignment – Helper styles used for absolute positioning, auto margins, elements with inline-block displays and Flexbox.
- Media Queries – Breakpoints for the different viewport sizes.
- Grid – Helpers to organize content flow.
- Accessibility – Guidelines for different types of interaction with the web application.
- Typography – Helper classes for text styling and HTML content elements styles of Headings, Lists, and Paragraphs.
- Images – CSS classes that handle image properties on a web page.
- Icons – Guidance for various icon fonts used in the web application.
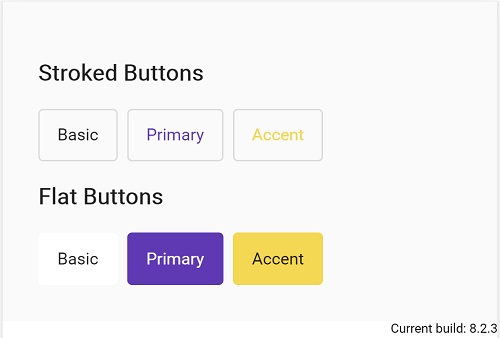
- Buttons – Styles for BUTTON elements as well as non-semantic elements like DIVs and SPANs.
- Forms – Styles for various INPUT and LABEL elements.
- Content Blocks – Page sections where data is rendered and have a background color, rounded corners, a box-shadow, and a fixed value for padding inner content on all sides.
- Progress Bars – Styles for bar indicators.
- Loading – Icon font with CSS animation used to show loading behavior.
- Banners – Full-width sections with background images, overlays, and text.
- Avatars – Styles used to display user photos and profile metadata.
- Styles Lists – Helper classes used to style lists in a variety of ways.
Yes, I know that looks like a lot of material for a Style Guide. Please keep in mind that the recommendations in the guide will keep the Developers focused and help accelerate through the UI implementations. I won’t lie, it will be a lot of work in the beginning. But once we have the concrete guidance in place, features will be developed with quick turnarounds and high-quality.