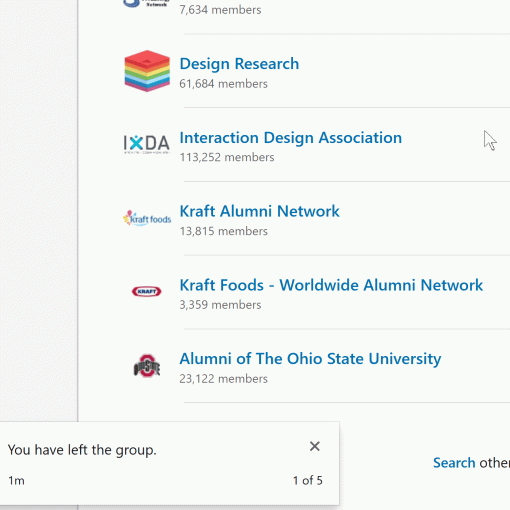
The scenario where multiple toasts are presented
There are some scenarios where incorporating multiple toast notifications on the same web page is necessary. As explained in my previous article, toast messages should be temporary notifications that come in and leave after a few seconds; otherwise, you will have a stacking problem. It is distracting to see so many brief alerts come on-screen. One way to handle so many toast notifications is to group them. Yet if your web application is providing realtime information to the user, it will be necessary for the toast message to remain on the screen.
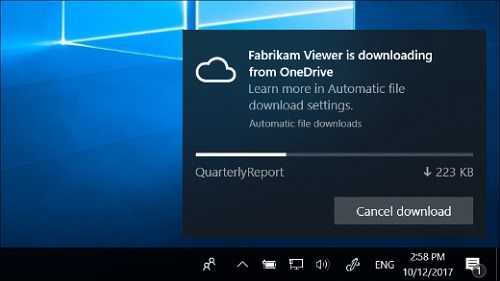
For example, let’s say your web application goes into a state where it needs to execute a long-running process, and you don’t want to block the user from being able to navigate and interact with other features of the web site. Instead, show the toast notification with some determinate or indeterminate loader and then update the contents of the toast with actionable elements: a download link and a close icon, for example.

This type of toast notification pattern is incredibly useful, especially in business settings where ad-hoc financial records can take some time to retrieve from a database.
Consider a full-featured notifications area
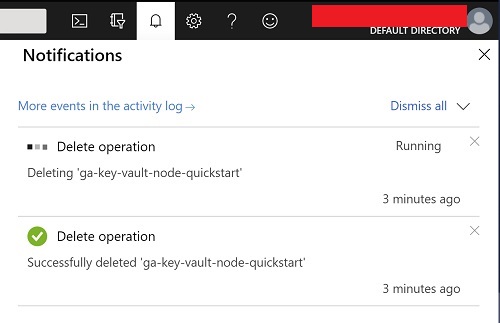
If you are working in an industry where several long-running processes may need to queue in parallel, you might consider implementing a more informative notifications area. Typically, notifications areas are static and refresh during a page route. A full-featured notifications area, where you can see and modify the state of a running process, is a much cleaner method to organize such realtime updates in a web application.

Testing the setup
It is crucial to test your message notifications. Perform unit testing on the UI components to make sure that events are raised and captured correctly. Create robust End-to-End tests that can check each path that generates toast notifications.
Conclusion
It is imperative to consider your notifications scheme when planning your web applications UI. Many questions should be asked from the product managers and designers on how messages will be raised to the people utilizing your web product. Especially if we are going to be dealing with realtime data and wish to provide the user with a seamless UX.