Early last year, I interviewed at an aerospace company named Jeppessen based in Colorado. The company’s primary focus is providing navigation and flight planning products for airlines around the world. At the time, the company was about to embark on a major revamp of one of its main navigational products. The product was a progressive web app that aircraft pilots could use to enter flight path information and retrieve airport runway data from inside the cockpit. The app eliminated several large 3-inch ring binders. It consolidated them onto an app on an iPad — a vast improvement in terms of size and portability for pilots inside a small cockpit.
The problem I uncovered during conversations with two designers was that their UI was presenting too much information. Worse, the touch targets for their pages were way too small. Now, as a consultant that works mainly with line-of-business applications designed for desktop, small clickable elements are not much of a problem as long as they stand out and are positioned in logical areas close to the data they intend to modify. But a web app with small buttons running in an iPad screen is a different ballgame.
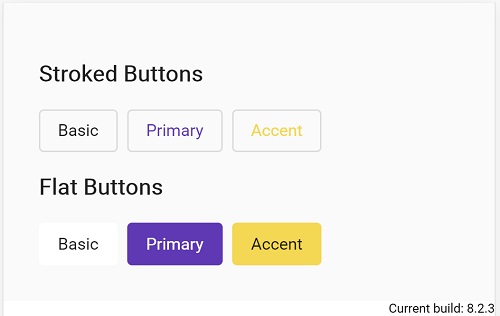
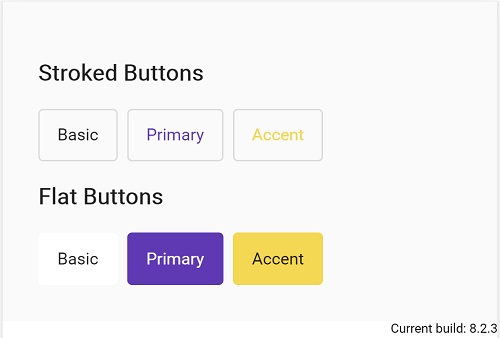
So what is the best height and width for buttons on a mobile version of an app? I typically recommend architects and product managers that they work with designers to create buttons at a minimum of 44 pixels tall and 44 pixels wide for mobile screens. All UI mock designs should accommodate for large interactive elements on the page. This is doubly important for web apps that will process customer orders. Nobody wants to lose a sale because the user could not tap the “buy” button!


Curiously, Jeppessen also had a problem with building a shareable UI library that would incorporate the organization’s design aesthetics. They wanted to have a repository where a style guide for internal and contractor developers could be hosted, along with the components that could be used to extend web app features with a consistent look and feel. Helping build UI libraries is now what I do for financial institutions.




