There’s nothing more frustrating to users of a web product than to be left in the dark. I have written before about the various states a page should reflect so that the person interacting with the product knows something is happening and why. Notification messages or alerts help us provide information to the user that can guide them on an ideal experience path.
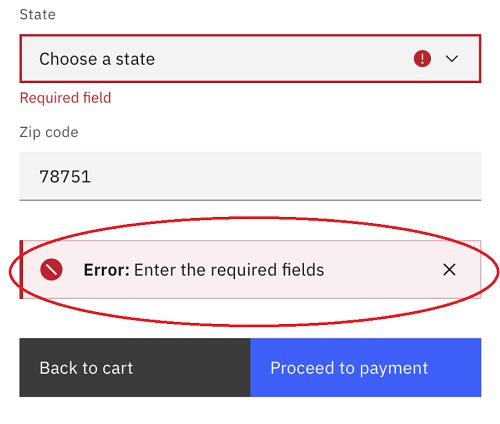
Of the three types of notifications, inline messages are the most common and the kind that I recommend the most. These types of notifications are embedded in forms inside pages or modals. They should, ideally, appear on a form or input control when validation has failed. But there are instances where warnings or other informational messages may need to be presented for the user. Regardless, they should be descriptive, include actions or next steps, and persist until the user dismisses them (or the state changes and message no longer applies). They typically appear next to their related item.

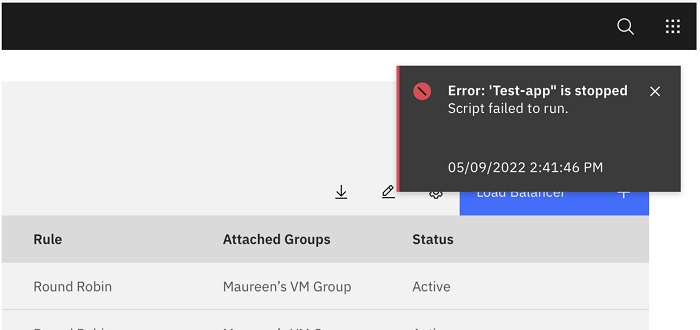
Toast notifications are non-modal, time-based window elements used to display short messages; they usually appear at the bottom of the screen and disappear after a few seconds. I recommend it for them to last five seconds. The toast often comes up when a modal or panel is removed from the screen after a confirmation event. The messages can insert after each other, or be grouped. If you are going to be displaying several toast notifications in various pages of your application, I recommend that you create a notifications aggregation area so the user can review the messages that have disappeared from the screen.

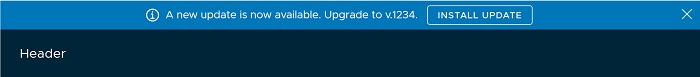
App-level notifications are displayed at the very top of all content and navigation of a web application. They are used to bring attention to application updates or disruptions only. Some product owners and designers will want to abuse it for marketing communication. Push back on those usage scenarios. Focus on notifying the users about in-progress outages or installing available new (free!) upgrades.

Inline notifications are the most common type of notifications implemented in a web application. Those message types will show up frequently in many of the components that are part of the UI library, not to mention the form sections of your app. Early conversations with the Product team should be conducted to know precisely how overall notifications will be handled for the web product, to give the end-user the best experience possible.